这是一篇回顾 2020-2021 年用户体验设计趋势的文章,通过 2020 年的回顾,然后再进行视觉、交互和技术三个方面的拆分描述。由于篇幅比较长,因此您可以找个比较空闲的时间,躺好然后再开始阅读,希望以下内容能为 2021 年的工作提供一些参考。

想要探索未来趋势,必然需要了解当下和过去的事情。因此,我们需要先来回顾下 2020 年的变化吧。
2020 年因为疫情,让协作、云端、即时通讯、远程会议、AI 智能等等,成为了远程办公的必需品。目前,疫情在国内已经获得了控制,后疫情时代已经到来,许多最初没有的习惯,在发现新的工作模式更加有效率后,也就继续保留了下来。这些保留下来的习惯,也将在 2021 年会有更进一步的发展。
在视觉设计层面,各大设计语言陆续推出了新的设计版本,更为突出各自设计风格,以建立自己的视觉护城河。谷歌发布了 Android 11,Apple 发布了 iOS14,微软持续宣传他的 Fluent UI 设计理念。在国内的办公领域,腾讯文档推出了类似 Fluent UI 设计理念的风格,石墨文档依旧保持独特的东方韵味,飞书发布了飞书文档,继承飞书本身简洁的 UI,以及活泼的插画风格。
谷歌的 Android 11
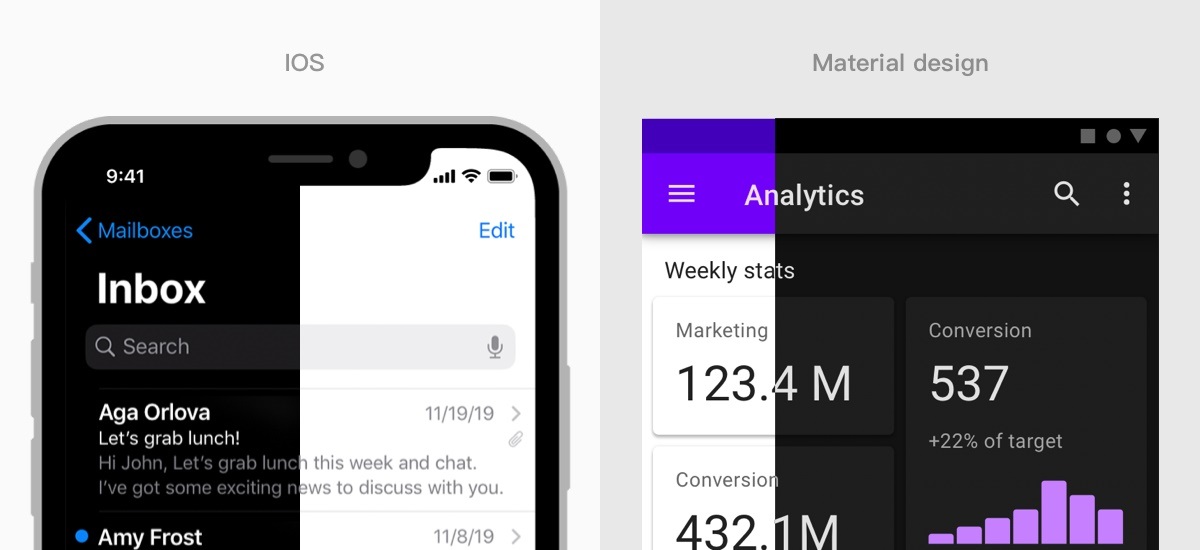
基于 Material Design 设计的 Android 11,装饰上运用了简洁的几何图形,UI 细节上开始趋向圆角的运用,色彩方面选择了更为协调的配色,对比之前版本纯度有所降低,显得更为高级。
苹果的 iOS 14
UI 设计延续原有的风格,清晰的字体,大圆角的运用,加上丰富的动态效果,并且新增了许多贴心的新功能,例如悬浮播放视频、主屏幕的 Widget。
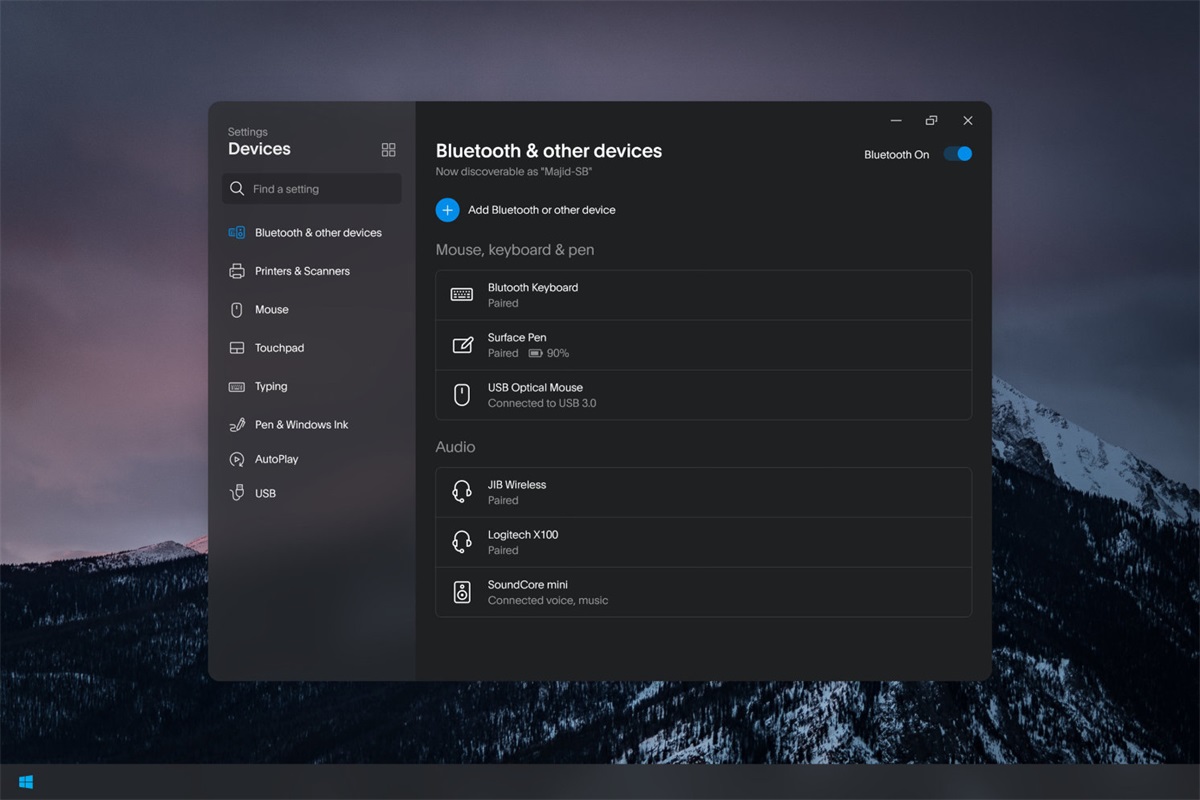
微软的 Fluent UI
这是微软为跨平台,而提出的设计解决方案。支撑设计概念的关键词有深度、材质、动画、光线等等,这听起来感觉与 Material Design 特别相似。不过在最终的视觉呈现上微软会更接近于真实世界,例如,透明的毛玻璃效果,或更为立体的图标等。
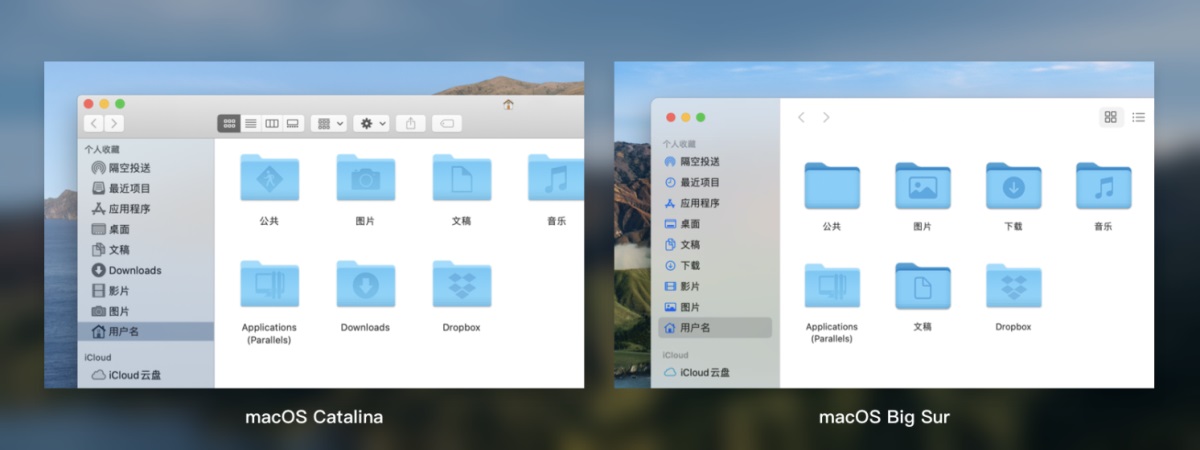
Behance 和 Dribbble 在 2020 年出现了许多以 3D 插画为主视觉的设计方案,因为技术的发展,设计师借助 Figma 或 Dimensions 就可以轻松的创作所需的 3D 素材。关键的这不是设计方案中的“花瓶”,因为在 Mac 的最新系统 Big Sur 中,已经开始运用了 3D 图标,相信在以后 3D 的运用场景将会不断的被挖掘出来。

2020 年初时在 Dribbble 流行起来的一个风格叫“新拟态”,这是将投影运用到极致后出现的效果,正如作者所说的:“让我们想象一下,如果在移动界面设计中,投影的形式发展的更好的话,那将来的界面将会是什么样的,这是我的愿景。”新拟态在视觉上表现确实很惊艳,为此 Android 还制作了一个新拟态的 12 宣传视频,但是,主观感觉这应该很难广泛运用到实际产品当中。

设计专注于表现内容,这是从包豪斯到现在一直遵循的规则,而这个理念也将会持续下去。设计目标终将是需要把关键信息传达到用户手中,让用户知道自己为什么在这,这里有什么,并且能到哪里去。
技术的发展,形式也一直在发生变化,提升信息传达效率,这已经不单是平面设计专属。学会运用动效、交互或智能推荐等综合的方法,来达到设计目标,会是将来常用的设计手法。

在以前由于屏幕分辨率太低,窗口四角正常会运用直角,因为圆角会出现锯齿或者模糊,影响界面美观。而先如今移动端屏幕质量早已超过纸媒的印刷技术,圆角也开始被广泛的运用。另一方面圆角在之前的认知中,是儿童的专属,是更为亲和力的表现形式。而经过近几年的发展,这个偏见正在慢慢改变,因为圆角也可以做的很高大上,也能设计的很潮流。
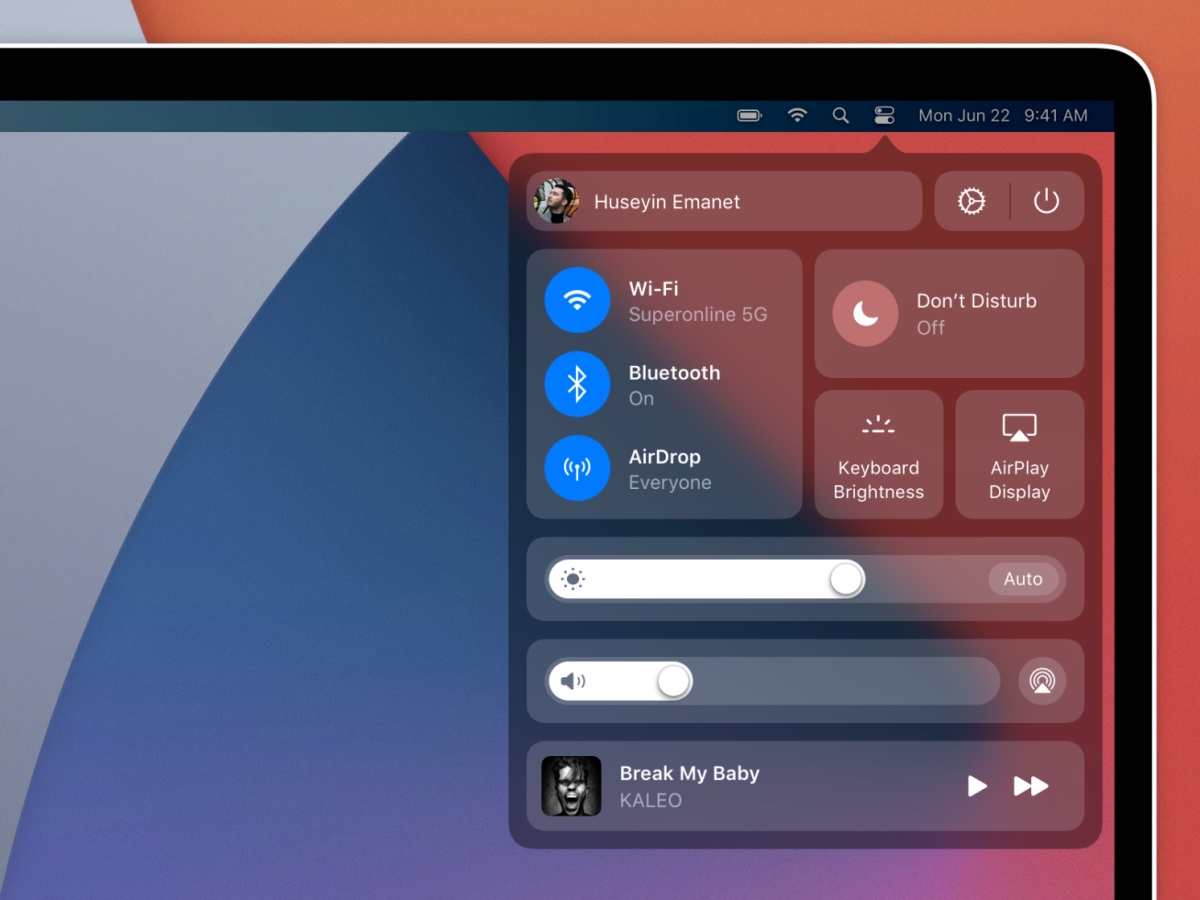
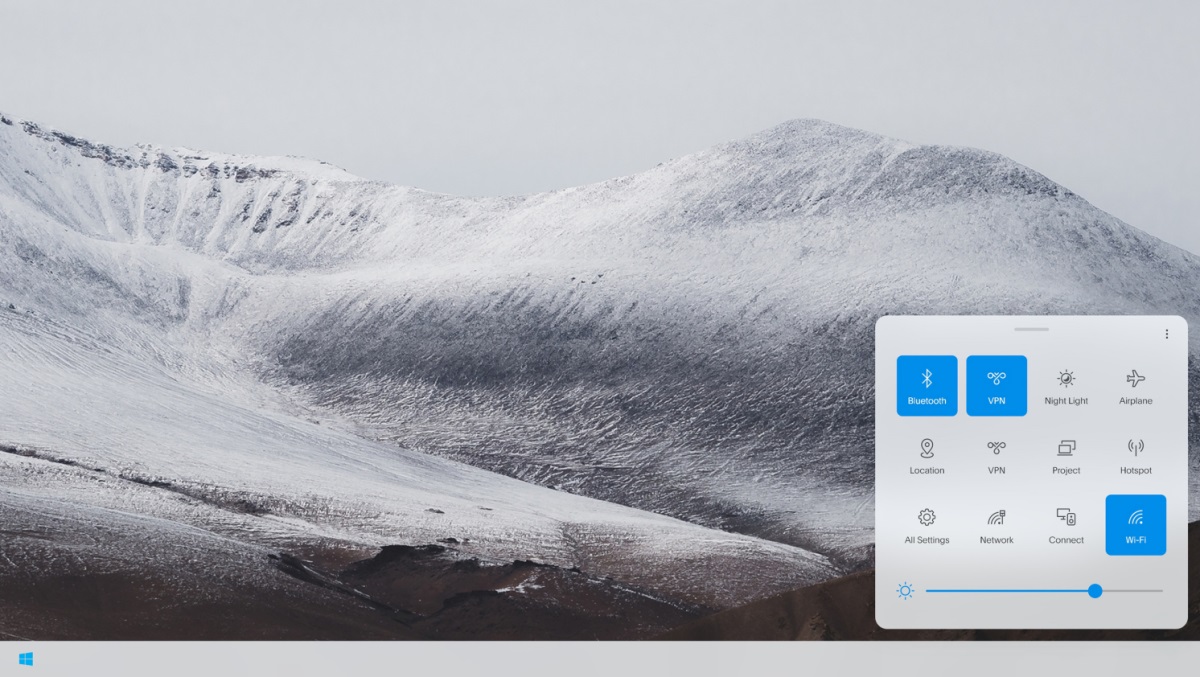
苹果总是第一个吃螃蟹的公司,Mac 的最新系统 Big Sur 整体变得更加圆润,窗口四角从以前的 10px 增加到 20px,并且全新的控制中心也沿用了 iOS 14 的设计风格和设计布局。值得再一提的是,微软 Win10 的概念稿中也开始尝试运用起了圆角。所以这个趋势是蛮值得关注的一点。



设计师常常会陷入形式主义,而忽略了本该表达的内容,特别是在插画上。也许这个道理每位设计师都懂,但为何还是会前仆后继的扑倒在自我满足的陷阱中呢?也许原因中会有一点是,当内容过于直接表达,或者元素过于普通,就很容易让作品变得毫无趣味,这就是矛盾所在了。
那如果设计师既不想脱离内容,又不想设计出乏味的设计,怎么办呢?这就需要让插画具有含义,而不是沦为纯粹的形式。优秀的插画所承载的信息量,能够远比文字或界面 UI 来的丰富。

包豪斯有个教学目标,“培养感觉清晰,认知准确的设计师”。因此在包豪斯的基础教学中,会让学员研究各种材料的不同属性。在 UI 设计当中,我们也能制作出各种各样的材料,在拟物化的时代就能证明这一点。但在 2020 年初时,当某位设计师发现了一种新材料,并把这种材料运用到了 UI 设计当中,一时间火爆整个社区,这就是上面提到的“新拟态”。
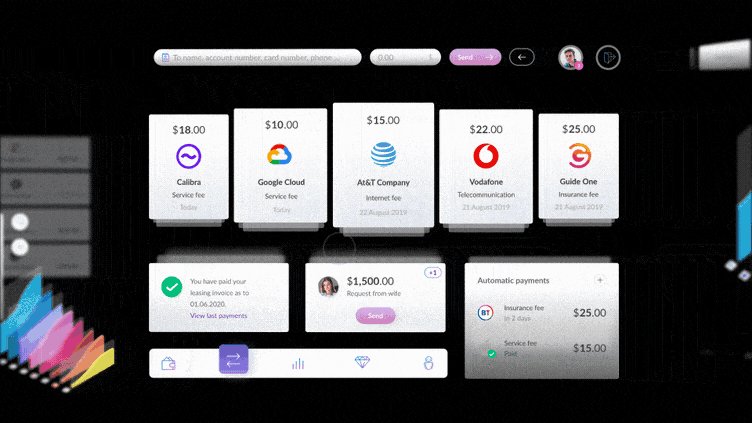
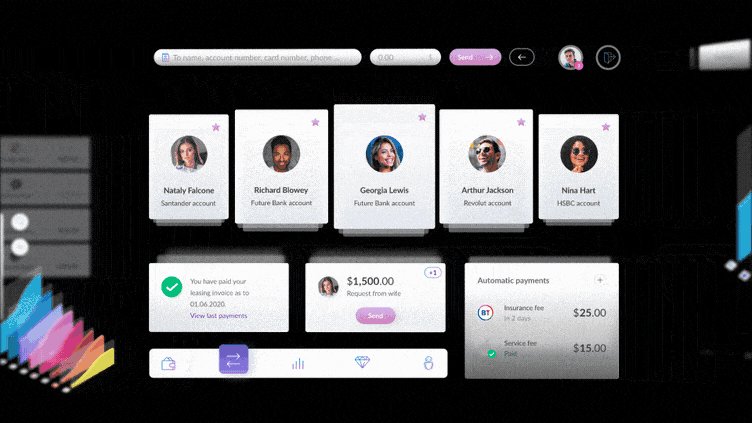
这世界是充满可能的,所以我相信在未来还会有更多的材料会被发现,或者被以新的方式使用。例如,在 2020 下半年又有一种风格开始回归“毛玻璃”,其中我们所知道的钉钉,在钉钉 6.0 的设计概念中就融入了毛玻璃的效果。在社区中,毛玻璃也被运用到 UI 的各种场景中卡片、弹窗或图标等。实话实说,毛玻璃的材质的确能增加许多品质感。

这里所说的自然,是能让人感到熟悉和安心,是以人为本的设计。王敏老师说过:“科学求真,艺术为美,设计从善,设计可以作为结点,让真善美实现统一。”连接人与产品之间的纽带是 UI 界面,它需要承载不仅是信息内容,还有用户体验,因此,以人为本的设计终会赢得用户的喜爱。
自然运动效果,不是那种大开大合的酷炫效果,而是让界面过渡更为自然合理。想要让界面体验更为自然,那必然要遵循真实世界的物理规则,例如,重力、摩擦力、向心力、浮力等动态效果。

科学技术的快速发展,让我们感觉未来近在咫尺,但又十分迷茫不知何去何从。我相信承载 UI 的媒介,必然不仅仅是现在我们所使用的各种设备。VR、AR 或全息影像等技术的发展,将使得 UI 设计会有更多的可能性。赛博朋克 2077 也许真的离我们不远,那种满世界无处不在屏读的社会,怎样的设计才能真正满足需求呢?这是我们需要长期思考的问题。

在 2020 年各大厂都推出了暗色调模式,这已成了现如今 APP 的标配。除了深色模式外,以后还会在可视性、场景和实现成本等因素方面,更进一步的打磨。



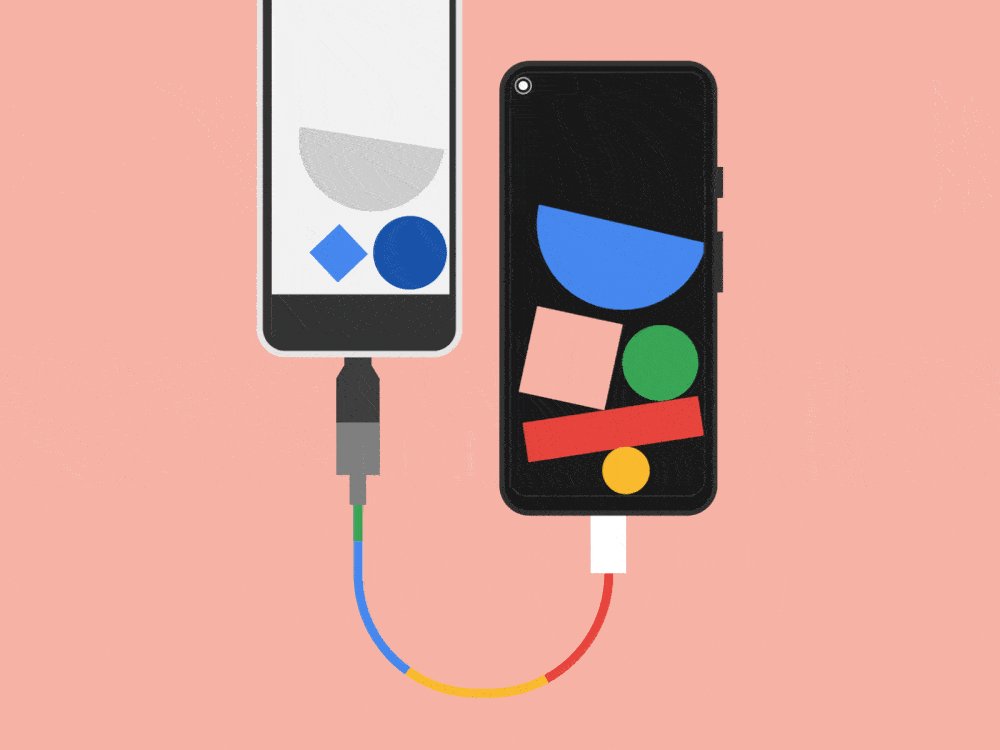
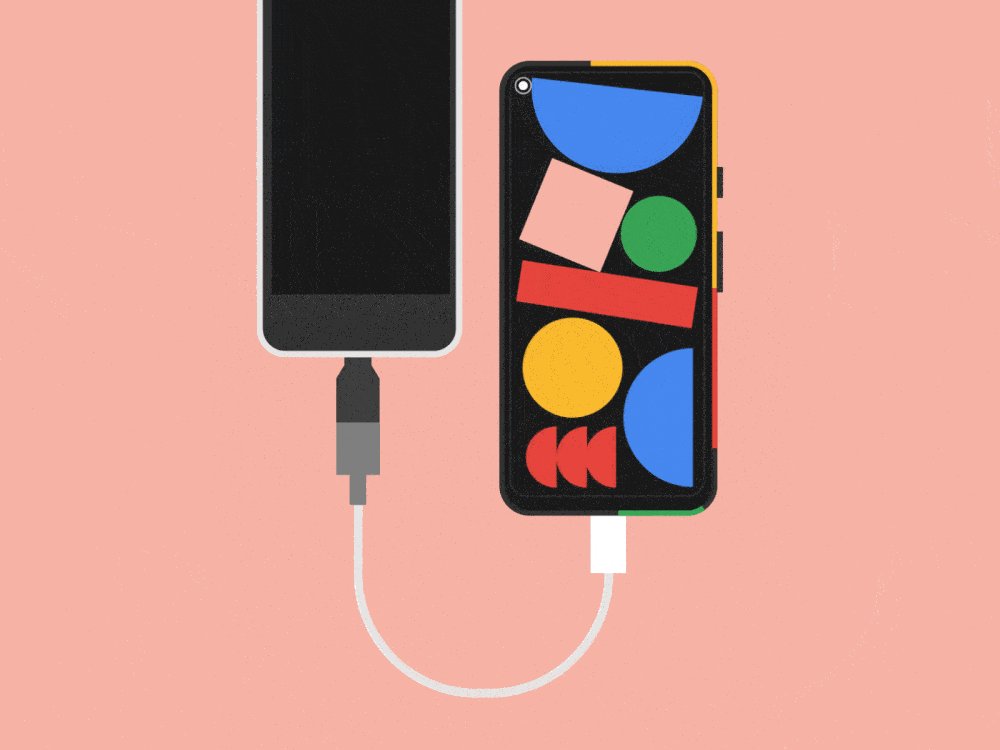
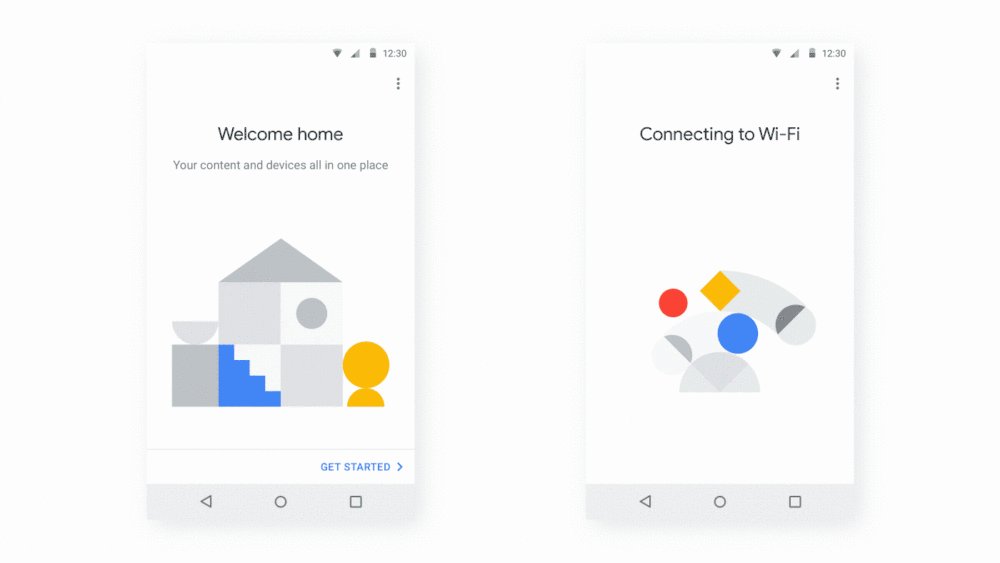
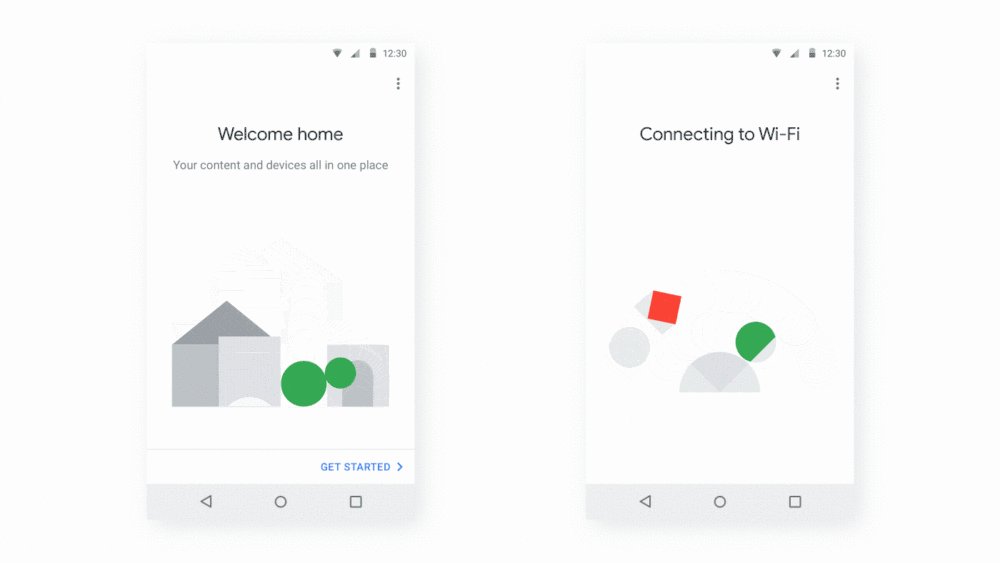
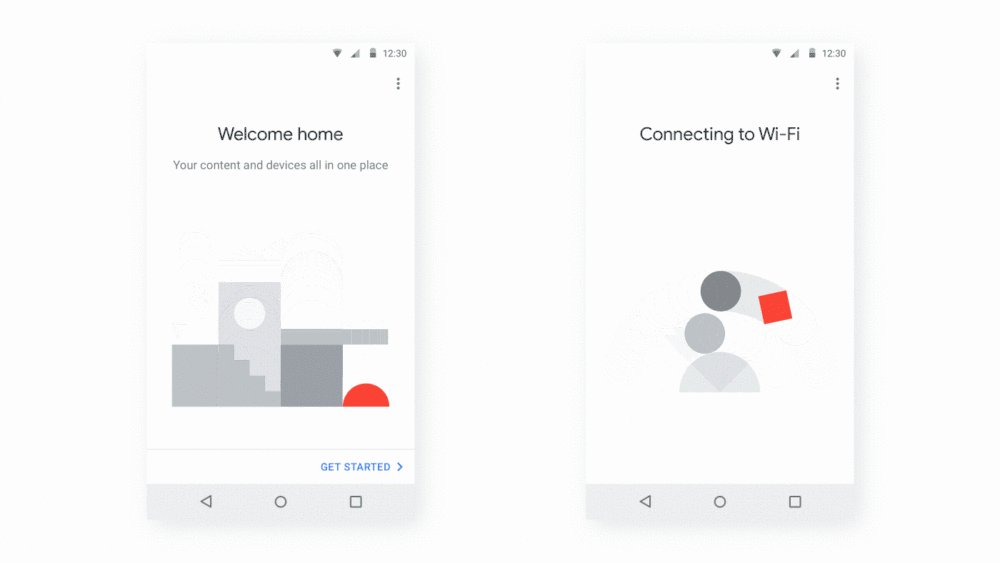
虽然在 2020 年不管是社区,还是实际项目,许多设计师都开始热衷于 3D 插画,就连苹果微软也不例外。但是 Google 却继续坚守自己的设计风格,扁平的装饰性插画,例如 Android 11 就运用简单的几何图形进行装饰,相关的插画也是更多运用的扁平风格,这种坚持必然会有其重要的原因。
装饰性插画在各种屏幕的适配性更广泛,并且在绘制成本和实现成本方面也会更有优势。在屏幕媒介还没发生颠覆性改变前,我认为扁平的装饰性插画在未来将还会大放异彩。


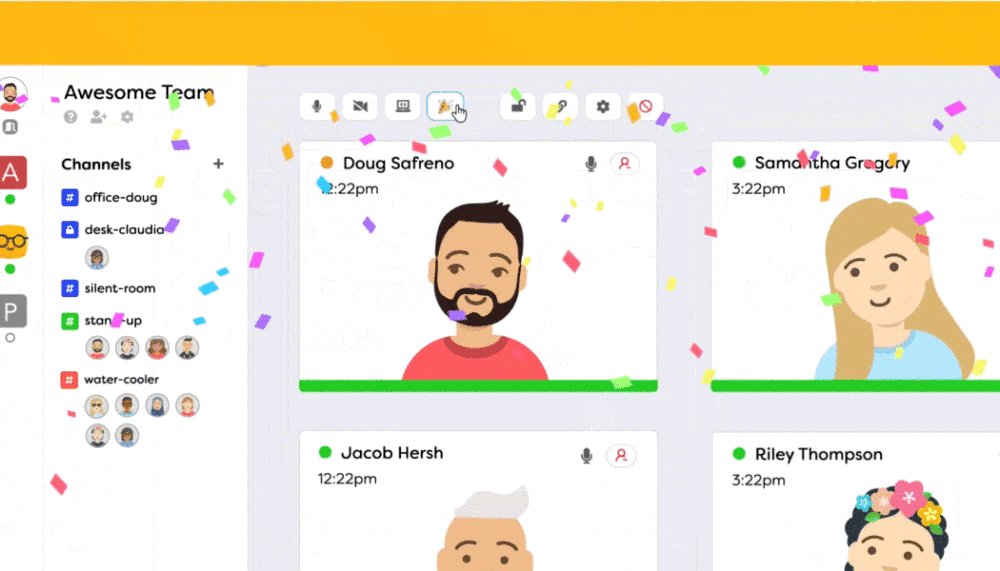
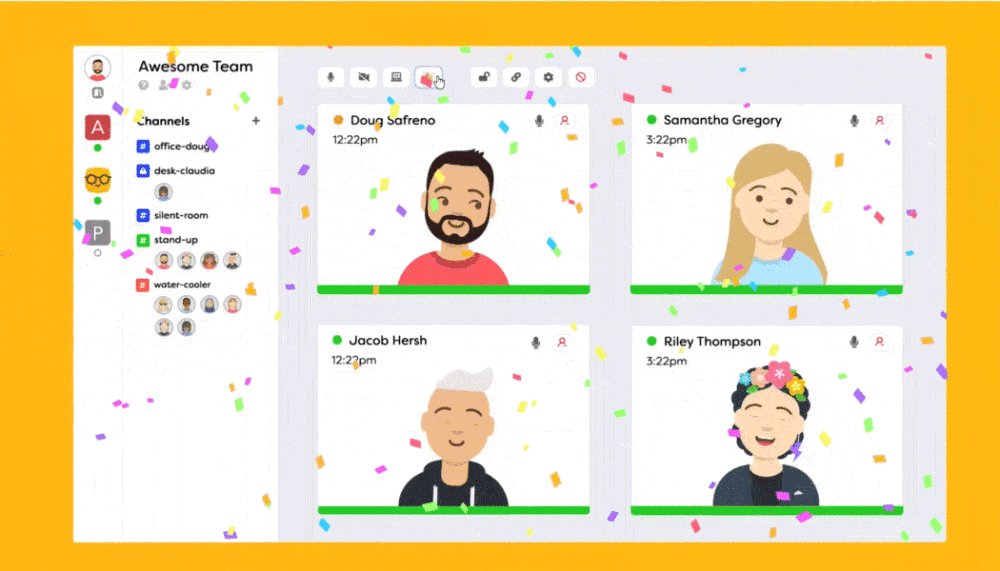
后疫情时代的远程办公,我们需更加考虑如何缓解合作的疏离感。如何拉近人与人之间的协作,打破远程的空间桎梏,让合作更具沉浸感。这时情感化的设计就能充分体现它的价值,例如,这几年开始火的 emoji 头像,或者各种表情包,它们让沟通的双方产生情感共鸣,而不是面对着冷冰冰的屏幕。

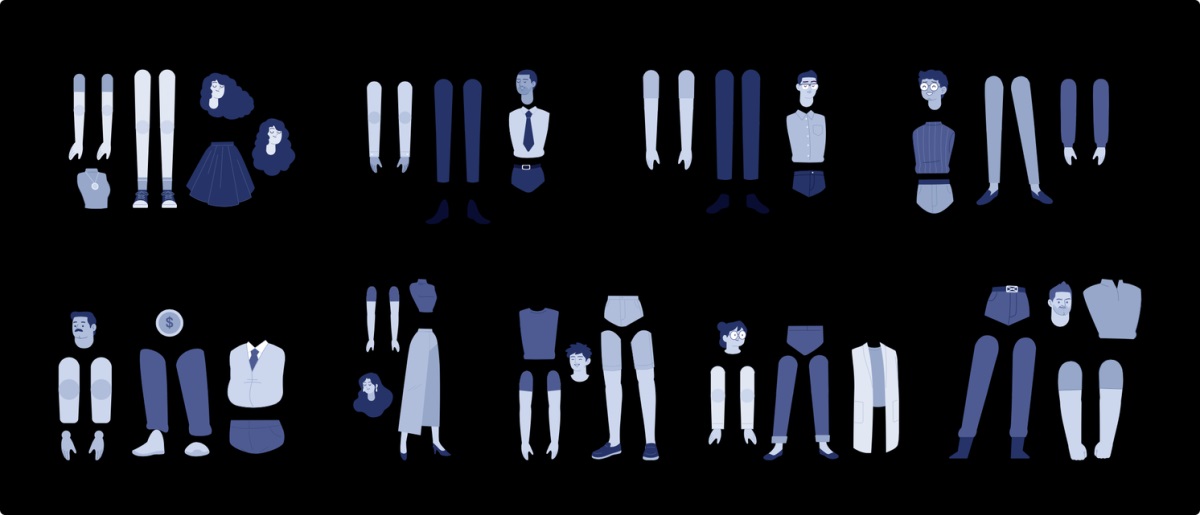
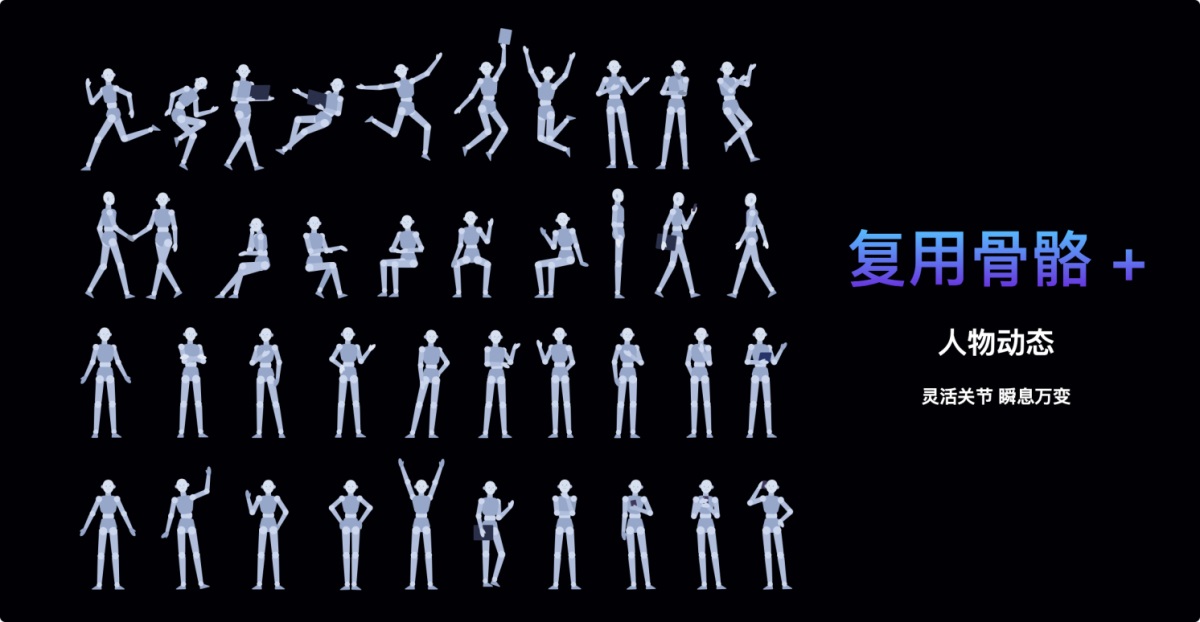
皮克斯运用技术的创新,提升了质量和效率,从而改变了整个动画的历史。对于我们来说,未来的插画需求会越来越多,并且还要求独特的创新性,这就需要有更优的解决方案。
Ant Design 的 HiTu 在 SEE Conf 的时候提出了解放图形化生产力,那就是将插画各部件组件化,这有效的提升插画效率。然而在插画库的维护方面,还需要设计的创新。因为效率的提升,让设计师能有更多时间,专注于更有创造性的工作,然后将新的创意理念融入部件,最终完善整个插画组件库。




凯文凯利在《必然》里讨论了关于未来的生活方式,他认为我们的未来环境会充满各种屏幕,它将会在各种事物的表面出现,屏读会从我们起床开始到晚上睡觉,一直出现在我们视野中。如今的人们每人都有各种各样设备,因此,多屏协同办公是必然的趋势,不管你是与人合作,还是独立工作。
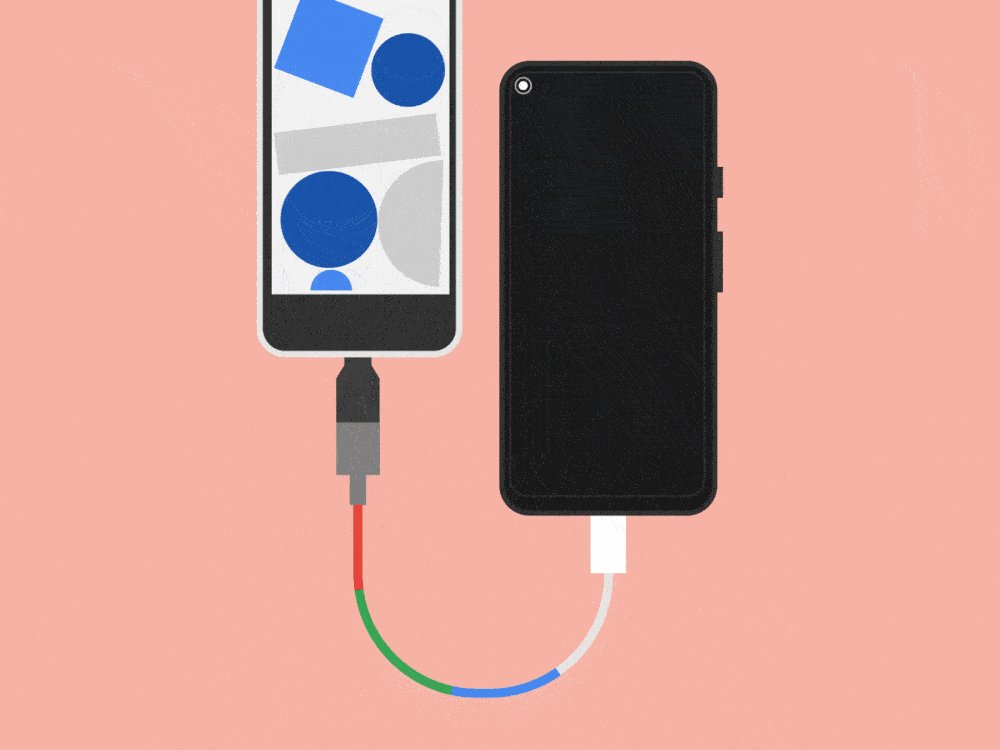
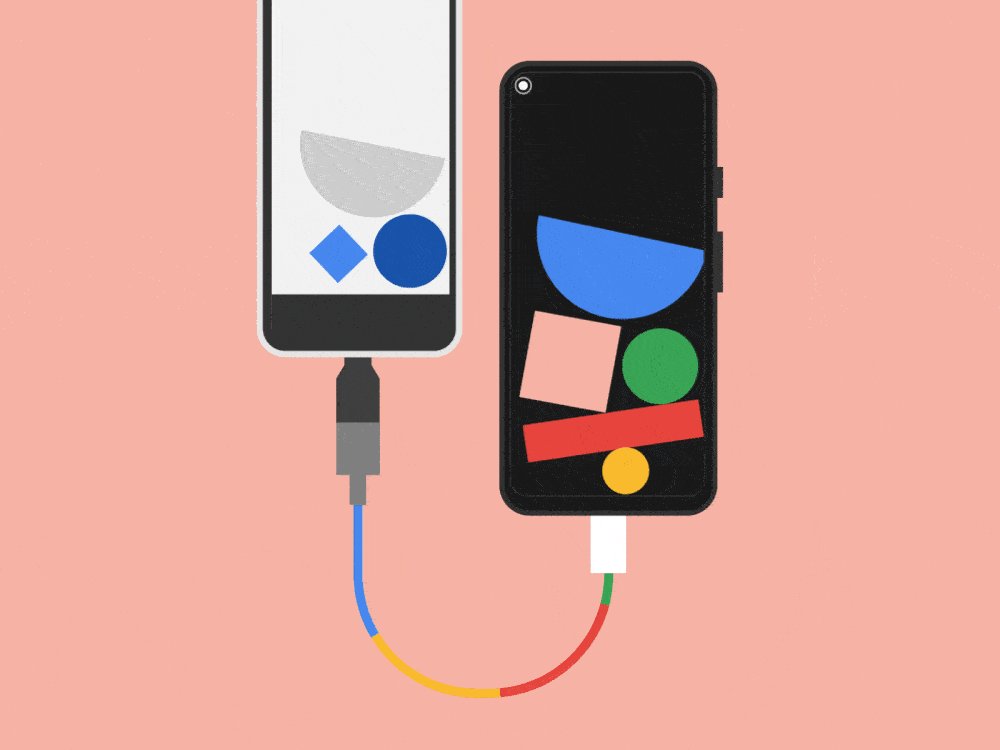
万物互联已经是很久的话题了。在 2020 年华为的鸿蒙系统,发布了跨设备进行的分布式交互,实现了多屏协同。我感觉,这将是很重要的一步。


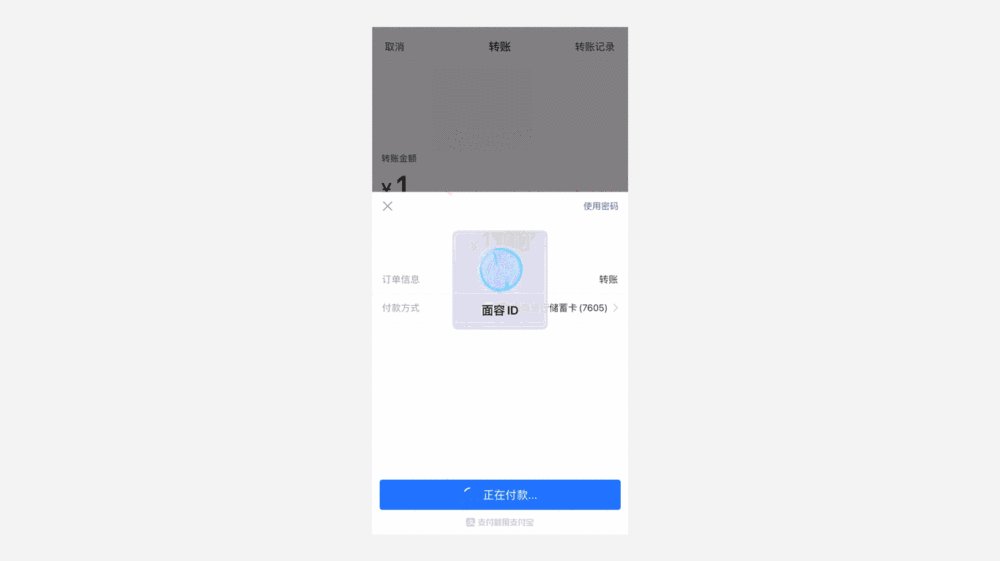
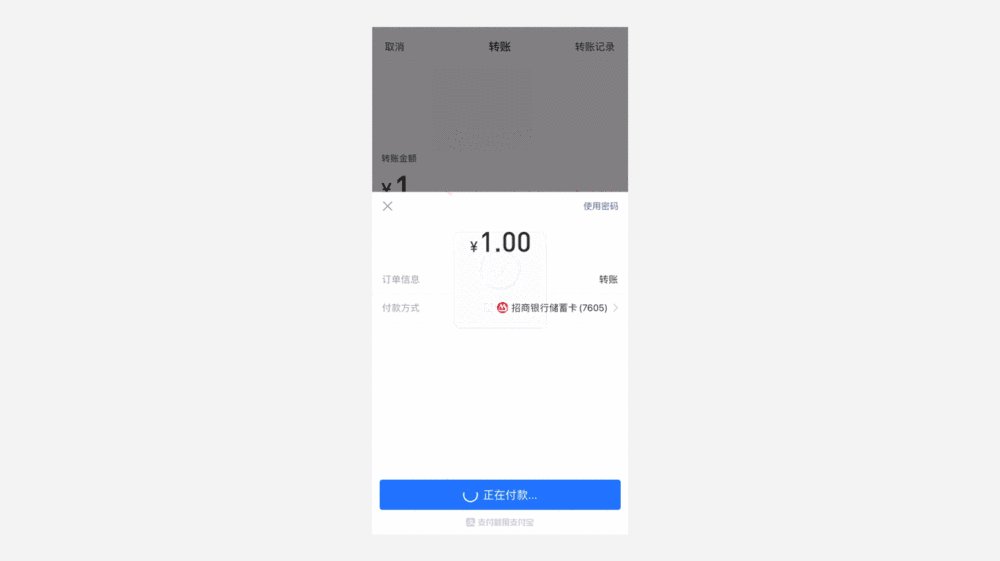
身份认证是信息安全最关键的一步。我们通常会用身份 ID 加密码进行登录,并且为了验证你不是机器人,还会加上人工输入验证码,如果再有其他的设置选项,那我们的登录交互就会被拉的很长,有时还会出现登录失败的情况。在如今浮躁的社会,许多用户也许在前几步就已经失去了耐心。
移动设备拥有有丰富的传感器,并且精度也在逐年的提高。随着指纹、面部、虹膜等等技术成本的降低,这些技术也开始越来越普及化。如今使用新的识别技术,很轻松就能完成各种身份认证。

当年乔帮主一直坚持的单手操作,而如今,手机屏幕逐渐越来越大,单手操作已是一种奢望。为此,各手机品牌想方设法的改变交互方式,为的就是能实现单手操作,并且为此作为宣传的噱头。iPhone 轻点两下 home 键或向下轻滑虚拟 home 键,就能让整个内容向下移动半屏,从而方便单手操作顶部功能。
想达到目标的第一步,就是办法让拇指能触及到功能。但我们还需要进一步思考的是,拇指本身的灵活性并不高,并且也只能是单点触控,那怎样的交互形式能满足日益复杂的交互需求呢?

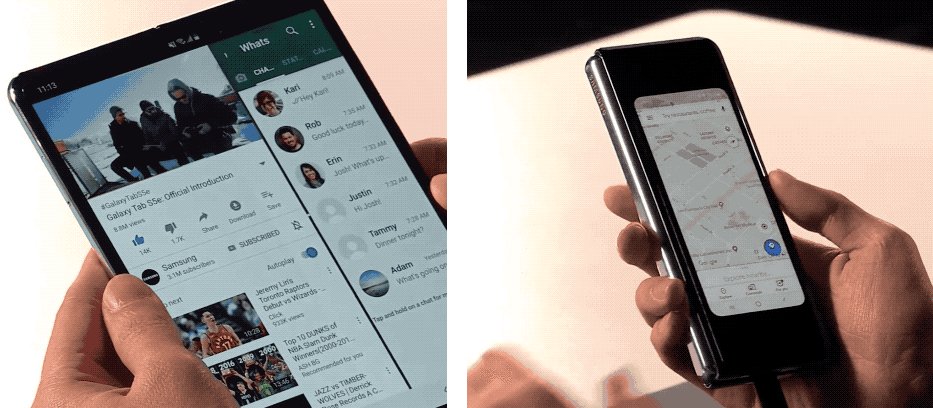
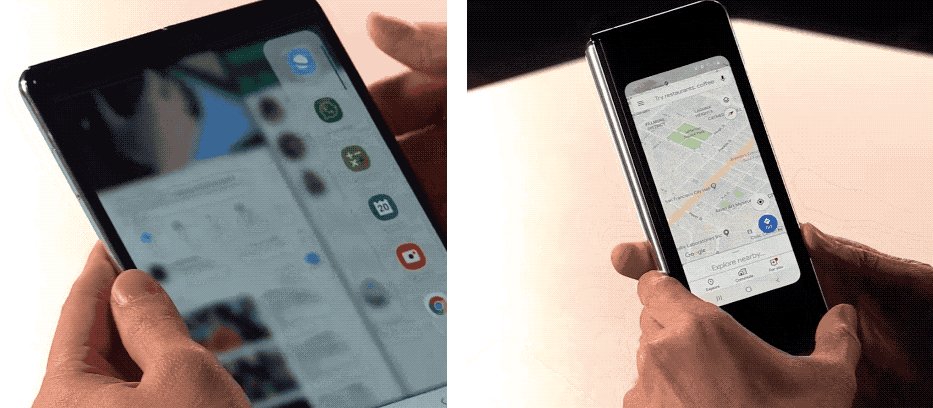
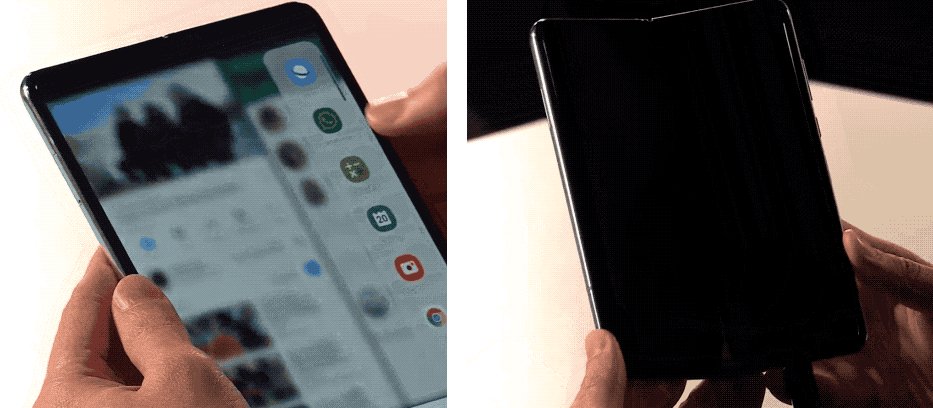
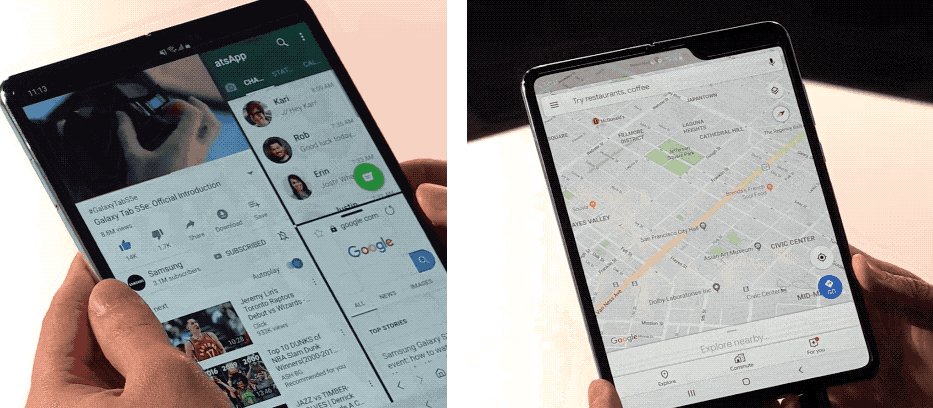
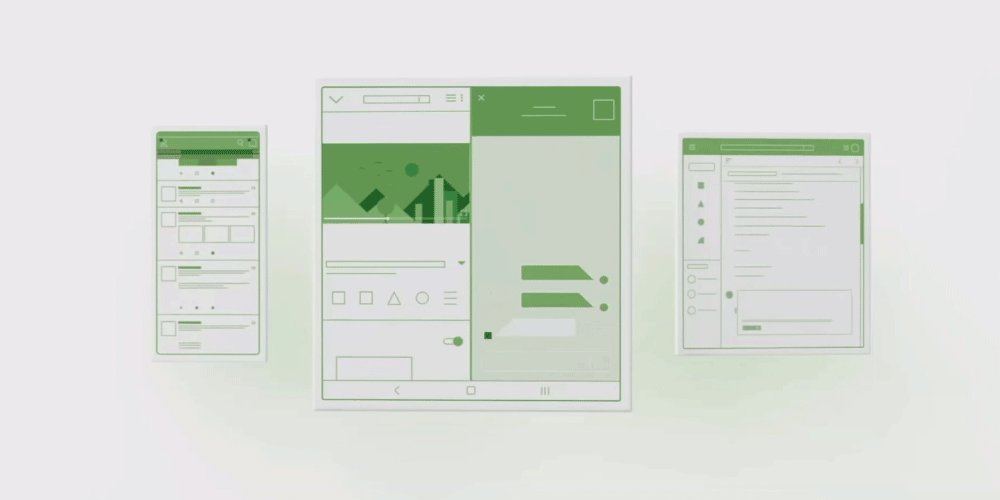
屏幕可拓展,将会是移动办公的重要转折点。不管是需要长篇编辑的文字,还是画板无限大的表格,或者是需要强大美化功能的演示,这都需要足够大的屏幕才能有更优的体验。折叠屏的出现让手机能代替平板,满足更多使用场景。折叠屏目前由于成本的原因,在大众眼中还属于新事物。但我相信成本在未来不会是问题,更重要的问题是,屏幕形式的变化,对于交互来说将会有哪些影响,并且如何挖掘其中真正的潜力。



自 MIUI12 隐私功能发布后,APP 访问隐私频次大幅下降,这使得应用的行为越来越规范,也因此获得了用户、国家相关机构和媒体的认可。
在凯文·凯利的《必然》中描述了这样的一个未来景象,我们的各种状态将会被设备所跟踪,大到你的地理位置,小到你的心跳,你所经历的一切都将被上传到网上,设备能通过对过往的分析,给你推荐各种商品或服务。这很美好,但同时也存在许多风险。在《窃听风云》的电影情节中,就是由于先进的窃听技术,造成了各种无法预估的灾难。所以这是一把双刃剑,在技术进步的同时,我们也需要时时刻刻关注隐私的保护。

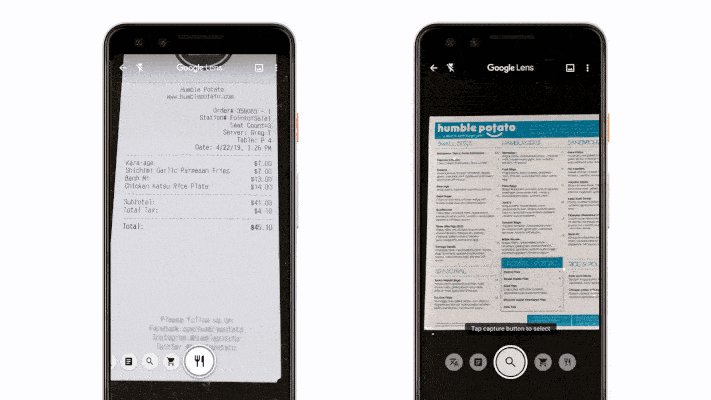
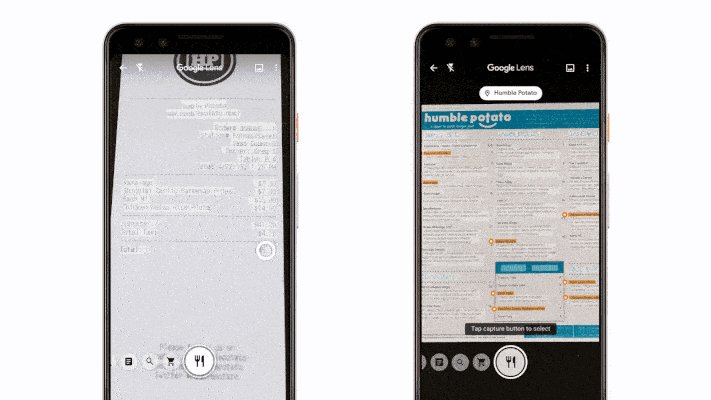
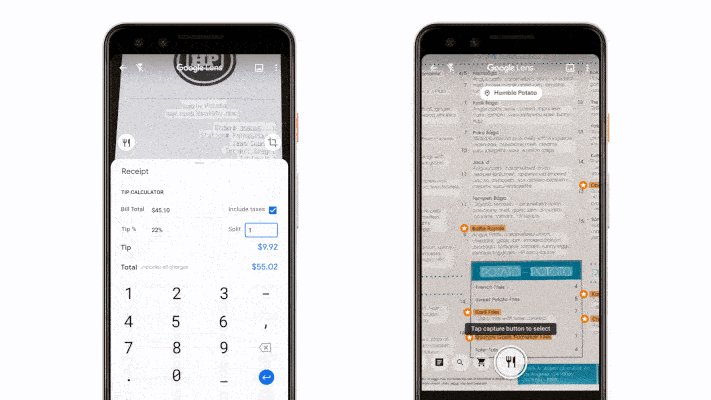
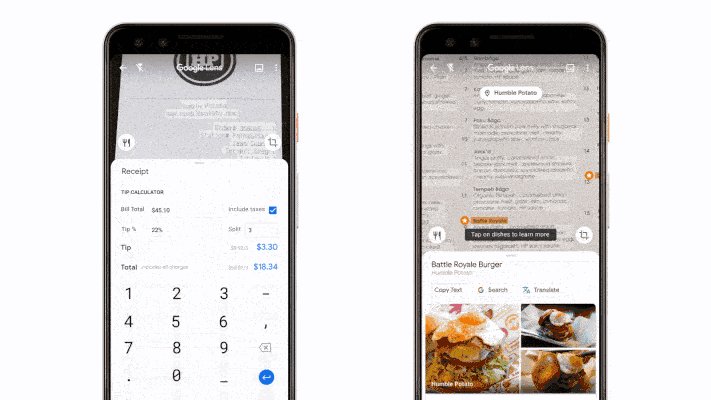
在 2019 的 Google I/O 大会上,Google Lens 展示的 AR 点菜功能可以智能识别用户扫描的菜单并将美食网站上的相关推荐直接呈现在屏幕上。当识别到小票信息时,可快速提取小票上的金额,且可自动弹起计算器快速帮助用户计算人均消费,节省人工计算的时间成本。
在办公场景下,如何帮助用户减少无谓的工作,让更多精力专注于内容。把排版规范、素材提取、文件管理、功能查找等琐碎的事情,交给人工智能来完成。在以前工业时期有机器的赋能下,人们的生产效率进行了一次飞跃,而下次的效率提升将会是人工智能。

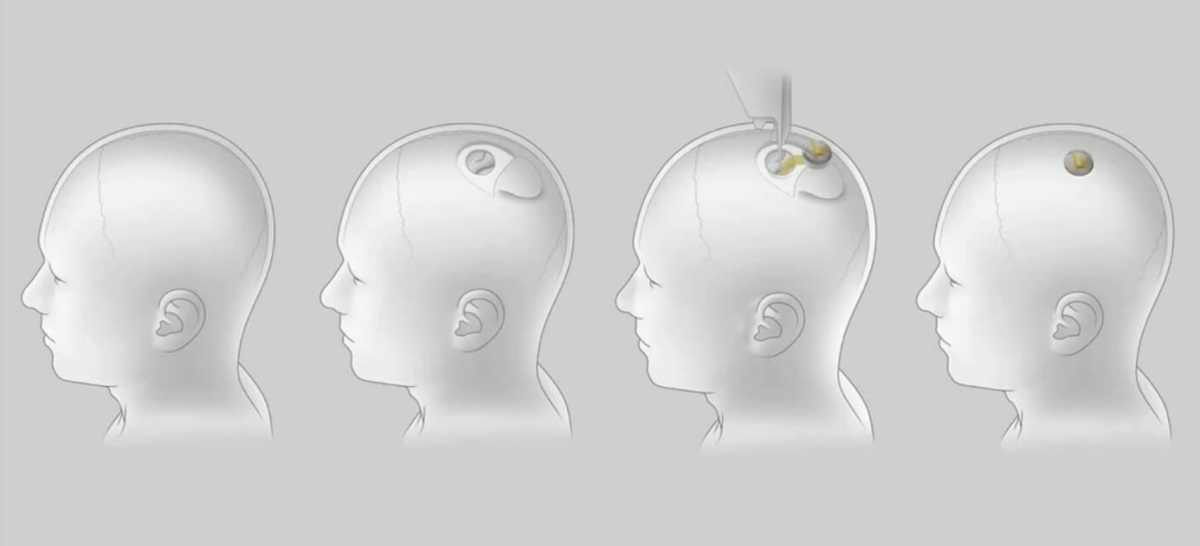
是否希望自己学会“量子阅读法”呢?也许 5 分钟实现十万字快速阅读不是梦。Neuralink 发布了 Link V0.9 版的脑机接口,并且已经在动物上进行实验,他们通过把一块微芯片植入猴子的大脑,然后让其通过意念玩电子游戏。虽然这产品在人类普及的概率几乎为零,但是这也算是人类向前迈出了一大步。
这只是一个开始,未来的设备将不局限于可穿戴,而会是与人体紧密相连。或许可以想象一下,在未来人们会像在医院预约挂号一样,在科技公司楼下排队更新升级身体里的“机械器官”。

如果要说接下去哪个技术变革,将对我们生活工作产生重大影响,我认为将会是 VR 和 AR。在沟通方面,体验将会变得更为真实。远程沟通常常效率很低,其中很重要的一点是空间的距离感,而空间的距离会产生双方链接的不稳定性,因为双方无法达成眼神、肢体等信息的交流,有时候一个眼神或者动作就能完成的事情,需要反复的语言交流,甚至会陷入各种尴尬的境地。
除了沟通之外,在工作、生活、学习等领域,VR 和 AR 也将会有更多可能,媒介的属性不再是二维平面,而是三维空间,这使得它能提供更为沉浸式的交互体验。
受疫情影响,远程办公、网上购物和在线学习等进入了更多人的生活中,这已经成为当今的人类文化,我相信这只是刚刚开始。回望 10 年前,智能手机还是新鲜事物,而如今已是大众商品,在未来 10 年后回看今天,某些事物也将是相同感受。

依稀记得上大学时 4G 时代的到来,旁边的人都在说网速多快多快,听歌看视频一点都不卡。
而如今 5G 开始普及,网速也再次提升,但外界对其的评价褒贬不一,其中最为常见的话题就是“5G 对我们的生活将会有什么改变呢?”,有人觉得它只会提高我们每个月的话费,也有人提出 VR/AR 全景直播、高清远程会议、无人机作业、自动驾驶等技术将会更为成熟。
不管如此,5G 在 2020 年度过各种坎坷,最终普及到我们每个人身上。5G 对许多领域都会有质的影响,特别是依赖网络环境的场景。其中就有办公领域,大文件上云、协同办公或远程会议,5G 将会给这些场景提供更好的体验,也会让更多可能变为现实。

这篇文章是对当下的思考,也希望能对 2021 年的工作带来些许帮助。在这过程中越是总结,越是对未来的趋势感到迷茫,一篇文章并不能囊括所有内容,不足之处也希望理解。在未来或许会有数不尽的黑天鹅,也可能因为技术爆炸,使得新的潮流突然的兴起,未来是无法预测的,所以,就让我们一起拥抱变化吧~
2023-06-07
2025-02-23
2025-05-04
2023-05-06
2023-08-01
2024-03-15
2024-05-18
2024-04-17
2024-11-27
2023-05-23